×︎

See how Zuora can help you quickly design and change pricing plans within minutes
Body text goes here. Edit the text or hide it.
Tour the product
Body text goes here. Edit the text or hide it.
Tour the productInhaltsverzeichnis
Der ultimative Leitfaden zur nutzungsbasierten Preisgestaltung
Der ultimative Leitfaden für nutzungsbasierte Preisgestaltung
Was ist nutzungsbasierte Preisgestaltung?
Warum nutzungsbasierte Preisgestaltung?
Warum sind Nutzungsmodelle so beliebt?
Was sind die Erfolgsfaktoren für Nutzungsmodelle?
Mehr über nutzungsbasierte Modelle erfahren
Einführung eines nutzungsbasierten Preismodells
Nutzung messen und verfolgen
Preise und Pakete für Nutzung gestalten
Ein CFO-Leitfaden für nutzungsbasierte Preisgestaltung
Umsatzerfassung bei nutzungsbasierten Modellen
Der ultimative Leitfaden zur nutzungsbasierten Preisgestaltung
02 Minuten Lesezeit

Was ist nutzungsbasierte Preisgestaltung?
Nutzungsbasierte Preisgestaltung ist eine Strategie, bei der Kunden je nach Umfang der Nutzung eines Produkts oder einer Dienstleistung abgerechnet werden. Dies kann alles umfassen – von der Anzahl der API-Aufrufe, über verbrauchte Gigabyte an Daten, Kilowattstunden Strom bis hin zu Ausgaben eines Chatbots.
Dieser flexible Preisansatz bietet Kunden Mehrwert und Transparenz und fördert Vertrauen und Kundenbindung. Nutzungsmodelle kommen in zahlreichen Branchen zum Einsatz, darunter Cloud-Computing, Versorgungsunternehmen und Telekommunikation, da sie es Unternehmen ermöglichen, ihre Services entsprechend den Kundenbedürfnissen und Nutzungsmustern zu skalieren. Nutzungsbasierte Preisgestaltung sowie hybride Modelle entwickeln sich zudem schnell zum bevorzugten Modell für KI- und GenAI-Angebote – sowohl für Anbieter als auch für deren Kunden.
Die Einführung eines nutzungsbasierten Modells kann zunächst wie eine enorme Herausforderung erscheinen, aber dieser Leitfaden liefert Ihnen das nötige Wissen und die Strategien, um diese Umstellung in Ihrem gesamten Unternehmen erfolgreich umzusetzen.

Dieses Kapitel teilen
Warum nutzungsbasierte Preisgestaltung?
Die nutzungsbasierte Preisgestaltung etabliert sich zunehmend als bevorzugtes Preismodell für Unternehmen unterschiedlichster Branchen – insbesondere für jene, die neue GenAI-Angebote entwickeln und einführen. Der Grund: Dieses Modell ermöglicht eine klare Ausrichtung auf den Kundennutzen und macht den Mehrwert transparent nachvollziehbar.
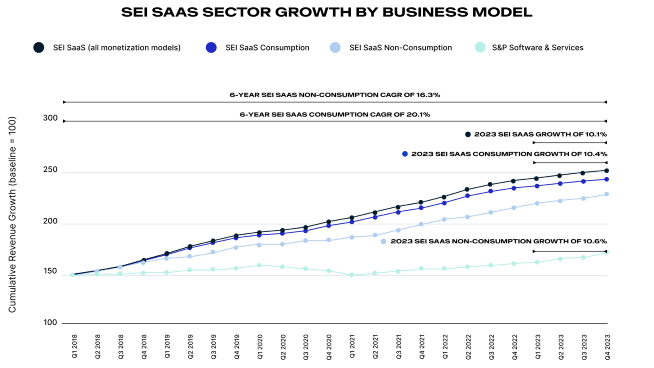
Forschungen des Subscribed Institute zeigen, dass viele der am schnellsten wachsenden SaaS-Unternehmen ein nutzungsbasiertes Modell einsetzen. Tatsächlich stieg der Anteil der Unternehmen, die irgendeine Form von nutzungsbasierter Preisgestaltung verwenden, von 9 % auf 26 % zwischen 2020 und 2022.

Warum sind Nutzungsmodelle so beliebt?
Die nutzungsbasierte Preisgestaltung kann ein entscheidender Wettbewerbsvorteil sein und gleichzeitig zu niedrigeren Vertriebskosten sowie geringeren Markteintrittsbarrieren führen. Wird sie als Teil eines hybriden Modells eingesetzt, trägt die Nutzung erwiesenermaßen zu einem höheren jährlichen wiederkehrenden Umsatz (ARR) im Jahresvergleich (YoY) bei – und das unabhängig von der Unternehmensgröße.
Kund:innen fordern zunehmend eine klare Kapitalrendite (ROI) und ein geringeres Anfangsrisiko – sie möchten genau verstehen, was sie nutzen und welchen Wert sie daraus ziehen. Laut 80 % der Befragten bietet nutzungsbasierte Preisgestaltung eine bessere Ausrichtung auf den tatsächlich empfundenen Nutzen.
In der Anfangsphase bevorzugen Kund:innen flexible Modelle, was einfache Pay-as-you-go-Preise zu einer idealen Option für die Einführung macht. Mit zunehmendem Vertrauen in Ihre Lösung steigt jedoch der Wunsch nach mehr Planbarkeit. Kund:innen erwarten daher, dass sich auch die Zahlungsweise ihrer Nutzung entsprechend weiterentwickelt. Deshalb muss auch Ihre Monetarisierungsstrategie flexibel genug sein, um diesen Erwartungen gerecht zu werden.

Was sind die Schlüssel zum Anwendungserfolg?
Um Ihre nutzungsbasierte Preisstrategie im gesamten Unternehmen erfolgreich umzusetzen, benötigen Sie die richtigen Strategien und ganzheitliche Lösungen, die Ihnen helfen:
Die folgenden Kapitel werden Sie auf Ihrem Weg mit nutzungsbasierten Modellen unterstützen. Außerdem zeigen wir Ihnen, wie Sie die richtigen End-to-End-Lösungen finden, um Ihr Unternehmen weiter auszubauen.
Informieren Sie sich weiter über die Nutzung
Nachdem wir die Grundlagen der nutzungsbasierten Preisgestaltung behandelt haben, ist es an der Zeit, herauszufinden, welches Modell für Ihr Unternehmen das richtige ist und wie Sie Ihre eigene nutzungsbasierte Strategie umsetzen können. Lesen Sie weiter, um mehr zu erfahren.
function adjustRightColumnWidth() { const viewportWidth = window.innerWidth; const leftColumn = document.querySelector(' .left-column'); const leftColumnWidth = leftColumn.offsetWidth; let rightColumnWidth; if (viewportWidth <1024) { rightColumnWidth = viewportWidth - leftColumn.getBoundingClientRect().left; } else { rightColumnWidth = viewportWidth - leftColumn.getBoundingClientRect().left - leftColumnWidth - 30; } const rightColumn = document.querySelector(' .right-column'); if (viewportWidth <1211) { leftColumn.style.width = '18%'; } else { leftColumn.style.width = '17%' } if (viewportWidth <= 1024) { leftColumn.style.width = 0; } rightColumn.style.width = rightColumnWidth + 'px'; } window.addEventListener('load', adjustRightColumnWidth); window.addEventListener('resize', adjustRightColumnWidth); document.addEventListener('DOMContentLoaded', function() { // Get all the anchor links that correspond to sections const anchorLinks = document.querySelectorAll('a[href^="#section"]'); // Function to reset the text color of all anchor links function resetAnchorColors() { anchorLinks.forEach(link => { link.style.color = ''; // Reset to the default color (you can specify a color here if needed) }); } // Intersection Observer callback function function handleIntersection(entries) { entries.forEach(entry => { const anchorId = entry.target.id; const correspondingLink = document.querySelector(`a[href="#${anchorId}"]`); if (entry.isIntersecting) { resetAnchorColors(); // Reset the color of all anchor links if (correspondingLink) { correspondingLink.style.color = 'black'; // Change the color of the current anchor link to black } } }); } // Create a new IntersectionObserver const observer = new IntersectionObserver(handleIntersection, { threshold: 0.5 // Adjust this value to determine when the section is considered in view }); // Observe each section (now targeting div elements with IDs starting with "section") const sections = document.querySelectorAll('div[id^="section"]'); sections.forEach(section => { observer.observe(section); }); });
Thanks for signing up!
You'll receive a weekly digest of must-read articles and key resources.

